This article explains what a svg file is, how to create svg files, why we should use SVG files, and what SVG files are used for.
What is an SVG file?
What does SVG stand for? SVG is short for "Scalable Vector Graphics." What is a svg file? It is a file type used to render two-dimensional images on the web. The main use of SVG files is to share graphic content on the Internet. Unlike other standard file formats for images, SVG stores images in a vector format consisting of lines, points, shapes, and curves based on mathematical formulas. Since text is used to describe graphics, SVG files can be scaled to different sizes without loss of quality; in other words, the format is resolution-independent. This is why website and print graphics are often built in SVG format, so they can be resized to fit different designs in the future.

But what exactly are vector graphics?
Vector vs Raster
The images you see on the Internet today can be divided into two distinct categories: vector graphics and raster graphics. No doubt, you are already familiar with JPEG and PNG image files. These are created as raster graphics formats.
Raster formats are image files that store image information in a grid called a bitmap. The individual squares in a bitmap combine to show us a recognizable image, just like the pixels on a TV or computer screen.
Raster graphics are best for very detailed photographic images where the exact color of each pixel must be uniquely specified. These image types have a fixed resolution, which means that as you increase the image size, the image quality decreases.
PDF and SVG are vector graphics formats that work completely differently. They store images as individual points and lines between those points. Mathematical formulas are used to determine the shape and position of lines and points while maintaining spatial relationships as the image is scaled down or enlarged.
Vector graphics can store color information and display text.
Why use SVG files?
Many websites use formats like PNG and JPEG almost interchangeably. However, SVG is not that versatile. If you try to recreate a complex photo using vectors, you usually end up with a large and unusable SVG file.
The SVG format is a great choice for a whole host of other scenarios, but:
Logo design. Since you're likely to reuse your logo across your website and social media, using SVG can solve any potential scalability issues.
Chart. SVG is great for diagrams and any other illustrations that rely on plain lines.
Animation elements. You can animate SVGs with CSS, which makes them useful components in website design, especially for microinteractions.
Charts and graphs. You can use SVG to create scalable graphics and charts that support animation.
Since SVGs use an XML format, this also makes them both searchable and indexable. Screen readers can interpret SVG files as long as you use the correct accessibility tags.

Finally, SVG files tend to be much smaller than their high-resolution equivalents in other formats. On paper, this means you can reduce some page size and load time. However, unless you plan to convert most of your images to SVG, the performance gain may be small.
How to create SVG files?
How to make a SVG file? You can take two approaches. You can either create them from scratch or take existing images and convert them. Let's start with the manual method.
Method 1: Manually create the SVG file
Creating an SVG file usually doesn't require entering vector information like we did before. This is just one example to demonstrate the concept. Instead, you can create an SVG like any other graphic—by using a design program and saving the file as an SVG. Many modern graphic design tools support SVG out of the box. Some of the top options include:
Adobe Illustrator, Photoshop, Animate and InDesign
Microsoft Vision
Mojing
GIMP
The last two options on this list are open-source solutions. This makes them a great option for trying to create SVG without paying for premium software. In fact, they might be all you need.
Creating your own logo or other elements for your website can be a challenge if you don't have any graphic design experience. In this case, the best thing to do is to take an existing image and convert it to SVG.
Method 2: Convert existing image to SVG
You can convert images from other formats to SVG using many free tools. Most of the software we mentioned in the previous section will allow you to open images and save them as SVG files.
How to make an SVG file? It’s so easy!
What are SVG files used for?
As I mentioned, SVG files are best for images that contain less detail than photos. This is still fairly broad, so let's discuss some of the most common uses of free SVG online.

Icon
Given their simplicity and well-defined boundaries, most icons translate well to vectors. Icons for page elements such as buttons need to be responsive to different screen sizes, which means they must be perfectly scalable.
Logo
The SVG format is ideal for logos that appear in website headers, emails, and print on anything from brochures to hoodies to billboards. Likewise, logo designs tend to be simpler, which works well with the SVG format.
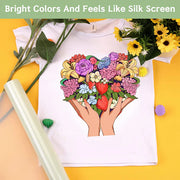
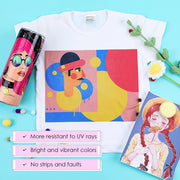
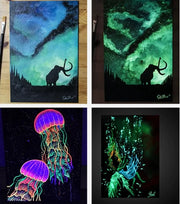
Illustration
Vectors are also great for non-photographic visual arts. If added as an SVG file, the decorative image on the web page can be easily scaled and saved in file space. The illustrations below, and even textures on some shapes, can be achieved using SVG.
Animation and Interface Elements
By leveraging the power of CSS and JavaScript, you can set up SVGs to change their appearance dynamically and fire automatically or after certain events. Animated SVGs can add visual effects to your pages, or they can be used to interact with UI animations.
Infographics and Data Visualization
Would your website benefit from an informational display, such as an infographic or illustrated chart? This is another useful application of SVG. Your design will scale seamlessly, and the text in the free SVG file will be indexable.
You can even design charts as SVGs that dynamically update based on real-time data input. For example, you could create a "progress bar" vector for a fundraiser that fills in as the total donation amount increases.
You'll also see that SVG is often implemented on informational websites for data visualization and maps.
Conclusion
Adapting your website to use SVG files is easier than you might think. The real challenge is designing the SVG from scratch or choosing the right image to convert to the format. Fortunately, there are plenty of tools that can be used to do both. It's common that HTVRONT offers some free SVG files for crafters to employ when creating their unique projects.
Additionally, some good options include Adobe Illustrator, InDesign, and GIMP. Using these tools, you can create existing images and convert them to SVG. If you're using WordPress, you can upload these SVGs using the Safe SVG plugin and enjoy animating them.























































































































































































![[Starter Kit] Auto Heat Press Machine 15" x 15" 110V + Starter Kit Bundle](http://www.htvront.com/cdn/shop/files/21_080605f2-5363-49a8-87f9-98c73560a5e9_385x.jpg?v=1713344774)
![[Premium Bundle] Auto Heat Press Machine 15" x 15" 110V + 20 rolls HTV Bundle 12“x3ft + Mini 2 Heat Press Machine + Random Sublimation & HTV Bundle ≥ $180](http://www.htvront.com/cdn/shop/files/1UK_4_385x.jpg?v=1713340288)